사이드바
html:ie
문서의 이전 판입니다!
IE
IE와 HTML/CSS
- BrowseHappy.com 최신 브라우저로 업그레이드하기 캠페인
- IE7 js : IE의 비표준 CSS/HTML/PNG를 표준으로 교정해주는 JS IE9.js를 사용하면 CSS3도 IE8이하 버전에서 사용가능하다.
<!--[if lt IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]-->
- Respond.js : IE 8이하에서 Media Query 사용할 수 있게 해줌.
- HTML5Shiv : IE 과거 버전에서 HTML5 활성화
- CSS3Pie : IE6~IE8에서 CSS3 사용.
- Modernizr : 모더나이저, 과거버전의 브라우저에 기능 유무에 따라 클래스를 붙여줌.
IE 전용 CSS
<link rel="stylesheet" href="/css/style.css" type="text/css" /> <!--[if lt IE 7 ]><link rel="stylesheet" href="/css/ie6.css" type="text/css" /><![endif]--> <!--[if lt IE 8 ]><link rel="stylesheet" href="/css/ie7.css" type="text/css" /><![endif]--> <!--[if gte IE 8 ]><link rel="stylesheet" href="/css/ie8.css" type="text/css" /><![endif]-->
X-UA-Compatible
- Apache 설정 : mod_headers 설정 켜고,
<IfModule headers_module> Header set X-UA-Compatible: IE=edge </IfModule>
- IE 10 에서는 플러그인 사용 여부를 지정하여 메트로 UI에서 데스크탑 UI로 전환하도록 유도할 수 있다.웹 사이트와 플러그인 없는 웹
HTTP 헤더 X-UA-Compatible: requiresActiveX=true META 태그 <meta http-equiv="X-UA-Compatible" content="requiresActiveX=true" />
IE6를 버리면 사용할 수 있는 CSS
>- Immediate descendant (child) selector.[attr]- Attribute selector (starts with, ends with, contains).:first-child- First child selector.min-width- Minimum width layout.max-width- Maximum width layout.min-height- Minimum height layout.max-height- Maximum height layout.position:fixed- Fixed position layout..A.B- Multiple class selection.:hover- Hover selector on all elements.clear:both- Full clear support in float layouts.
z-index 버그
-
position: absolute;인 요소에 z-index가 걸릴경우, 그 부모의 z-index가 해당 요소보다 낮을 경우, 해당요소의 z-index가 제대로 적용 안되는 버그가 있다.
- z-index가 걸린 빈 요소에 onclick 이벤트를 걸 경우, 해당 요소보다 아래에 있는 요소에 클릭 이벤트를 받을 수 있는 영역이 있다면, 클릭이 안 될 수가 있다. 이때는 해당 영역에 투명하게 어떤 값을 채워주거나, 투명 배경 이미지를 repeat로 지정해줘야 한다.
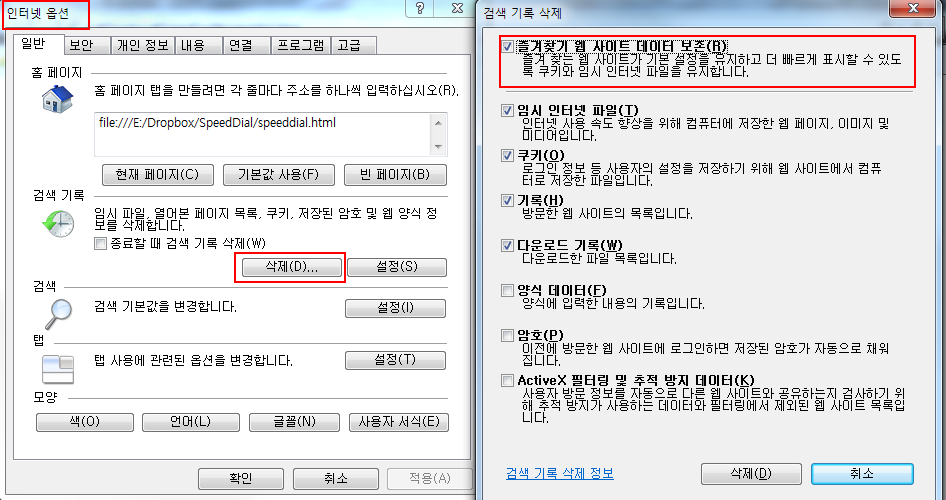
Cookie 등의 저장정보 삭제
html/ie.1353502127.txt.gz · 마지막으로 수정됨: 2012/11/21 21:48 저자 kwon37xi
별도로 명시하지 않을 경우, 이 위키의 내용은 다음 라이선스에 따라 사용할 수 있습니다: CC Attribution-Share Alike 4.0 International